
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=LQuB1rkcTHwLVUgScSfNuKN8VA9jxGGN" ></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/EventWrapper/1.2/src/EventWrapper.js" ></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/GeoUtils/1.2/src/GeoUtils.js" ></script>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<link href="css/jquery.baidumapaddress.css" rel="stylesheet" />
<script src="js/coordtransform.js"></script>
<script src="js/jquery.baidumapaddress.js"></script>
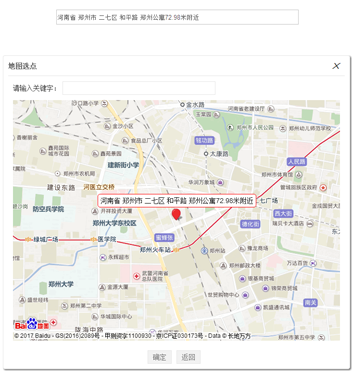
<input type="text" name="address" placeholder="请选择详细地址" readonly="readonly" id="address" />
$("#address").baidumapaddress({
dobackcall: function (address, wgs, baidu) {
alert("地址:" + address + "\r\n WGS84坐标:经度:" + wgs.lng + ",纬度:" + wgs.lat + "\r\n 百度坐标:" + "经度:"+baidu.lng+",纬度:"+baidu.lat);
}
});
lng: '',//初始化的经度(WGS84坐标)
lat: '',//初始化的纬度(WGS84坐标)
city: "郑州",//初始化的中心城市
title: '地图选点',//弹窗标题
dobackcall:null,//选择完成后的回调事件,有三个参数
address:详细地址
wgs:WGS84坐标{lng://经度
lat://纬度
}
baidu:百度坐标{lng://经度
lat://纬度
}